Our system allows you to integrate subscribe and unsubscribe forms for a specific contact list directly into your website. While we provide a very basic form, you can further customize it by adding radio buttons, checkboxes, and dropdown menus.
The most important rule to abide by is to have the “input name” be the exact same as the field you have created in your list. This will allow your personalized field to be filled out by whatever value you wish to be added.
Radio Buttons
Gender
<input type=”radio” name=”Gender” value=”male” /> Male <br />
<input type=”radio” name=”Gender” value=”female” /> Female
</form>
This will allow the subscriber to select from the values Male or Female – which will automatically populate the field in your list.
It will look like this in your form:

Checkboxes
<input type=”checkbox” /> defines a checkbox. Checkboxes let a user select one or more options of a limited number of choices. Fields can only take in one data value, so limit this to yes/no answers.
This will allow you to fill in all appropriate fields in your list with the values you are offering. All fields not selected will appear with the value N/A.
It will look like this in your form:
![]()
Dropdown Menus
The
Select one of the following
<select name=”car” >
<option>Volvo</option>
<option>Nissan</option>
<option>Mercedes</option>
<option>Audi</option>
</select>[/box]
It will look like this in your form:
![]()
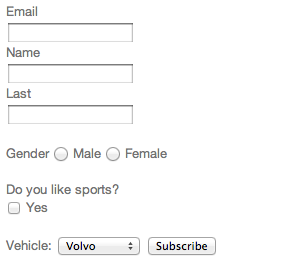
Using the example codes above, here is a full form in action
Email <br /> <input type=’text’ name=’email’/><br />
Name <br /> <input type=’text’ name=’first_name’/><br />
Last <br /> <input type=’text’ name=’last_name’/><br /><br />
Gender <input type=”radio” name=”Gender” value=”Male” /> Male
<input type=”radio” name=”Gender” value=”Female” /> Female <br /><br />
Do you like sports? <br />
<input type=”checkbox” name=”Sport” value=”Yes” /> Yes <br />
Vehicle: <select name=”Vehicle” >
<option>Volvo</option>
<option>Nissan</option>
<option>Mercedes</option>
<option>Audi</option>
</select>
<input type=’hidden’ name=’goto’ value=” />
<input type=’hidden’ name=’iehack’ value=’☠’ />
<input type=’submit’ value=’Subscribe’ />
</form>
The form will look like this

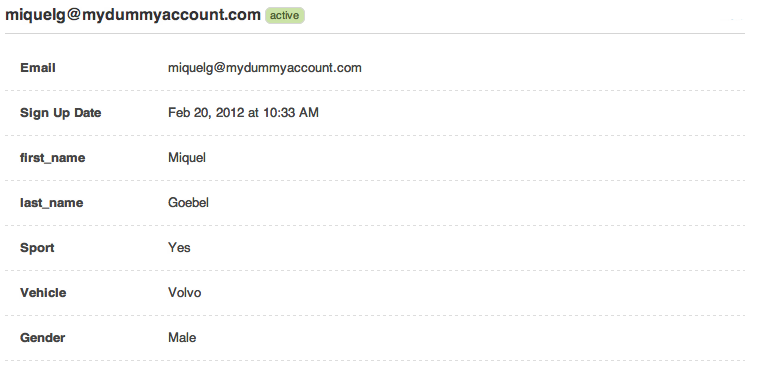
And the subscriber information will show up in your WebbPlatsen account